the thing was in clip-mask on line 148 in file IndexPage/index.jsx |
||
|---|---|---|
| docs | ||
| misc | ||
| pairent_backend | ||
| pairent_frontend | ||
| pairent_frontend_react | ||
| .gitignore | ||
| README.md | ||
README.md
Аренда квартир для студентов
В проекте есть три ветки:
- main — в эту ветку загружается код после положительного тестирования и ревью.
- dev_stable — в эту ветку загружается стабильный код, который будет использоваться в продашкене.
- dev_unstable — основная ветка для разработчиков.
ТУТ НАЗВАНЫ ПАПКИ ПОД РАЗРАБОТКУ И ФРОНТ В БЕК НЕ ЗАХОДИТ И НИЧЕГО НЕ МЕНЯЕТ!
Как начать работать?
- Устанавливаем python версия 3.11.1 и git
- Настройте git. В основном нужно только ввести имя пользователя и почту, пароль запросит при клонировании
Если не хотите заморачиваться с терминалом. Советую использовать GitHub Desktop
Клонирование проекта через терминал
Команды написаны под windows. Вводить в командную строку. Проверяйте, что в терминале вы находитесь в правильной директории
- Клонируем репозиторий
git clone https://github.com/vvsu-rent-project/dev_rent.github
- В консоли переходим в папку проекта
- Далее переходим на ветку unstable
git switch dev_unstable
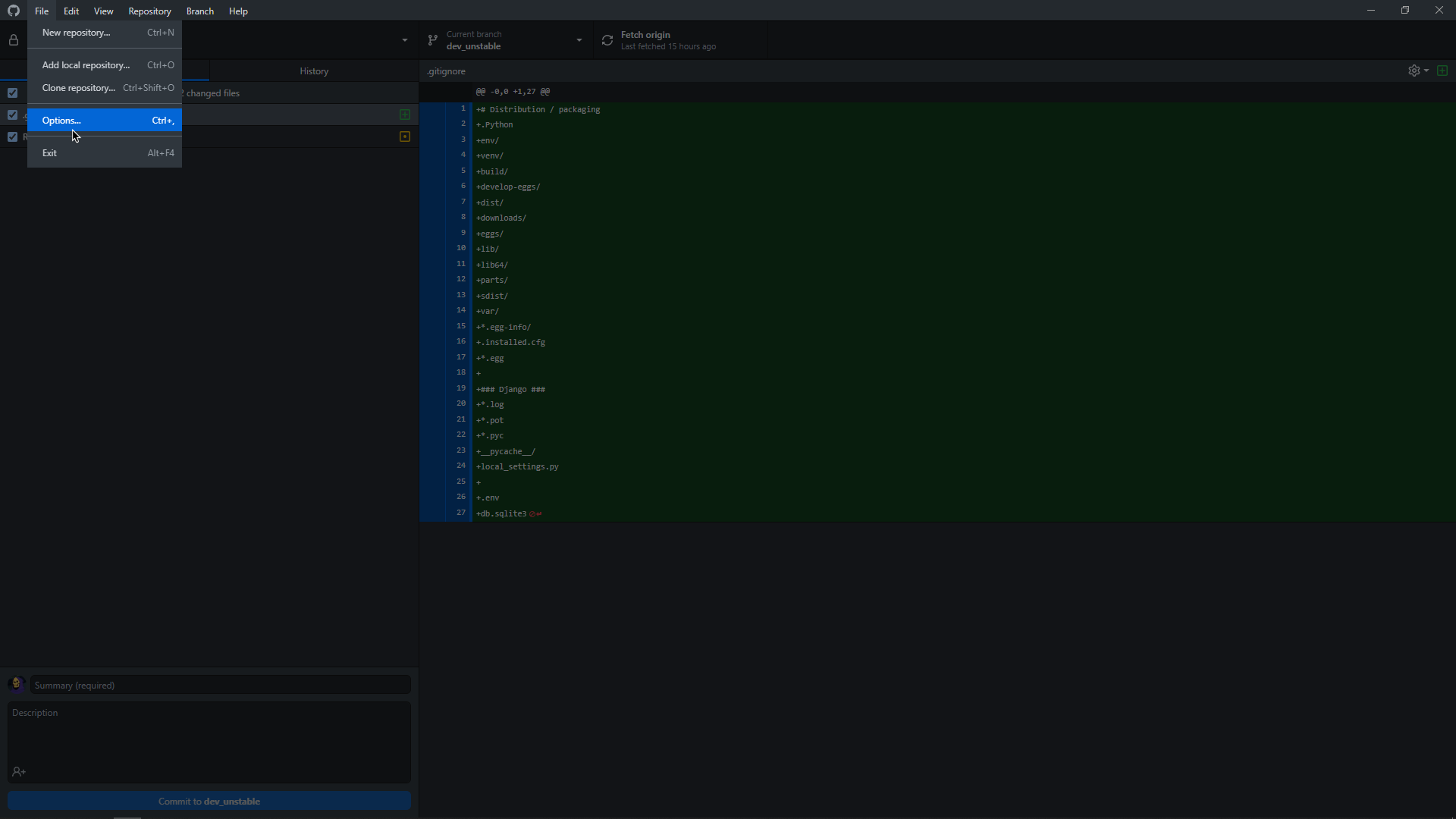
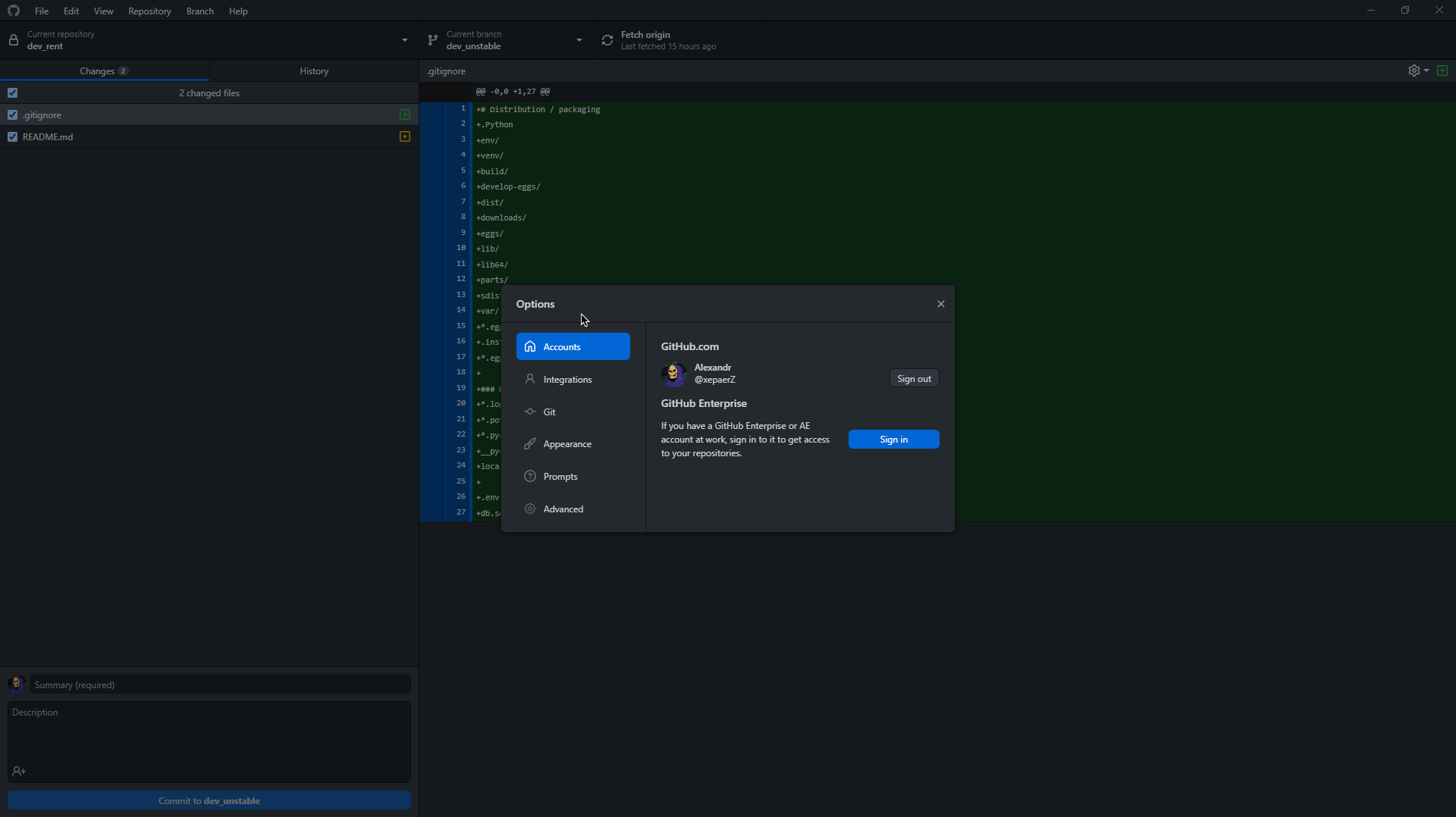
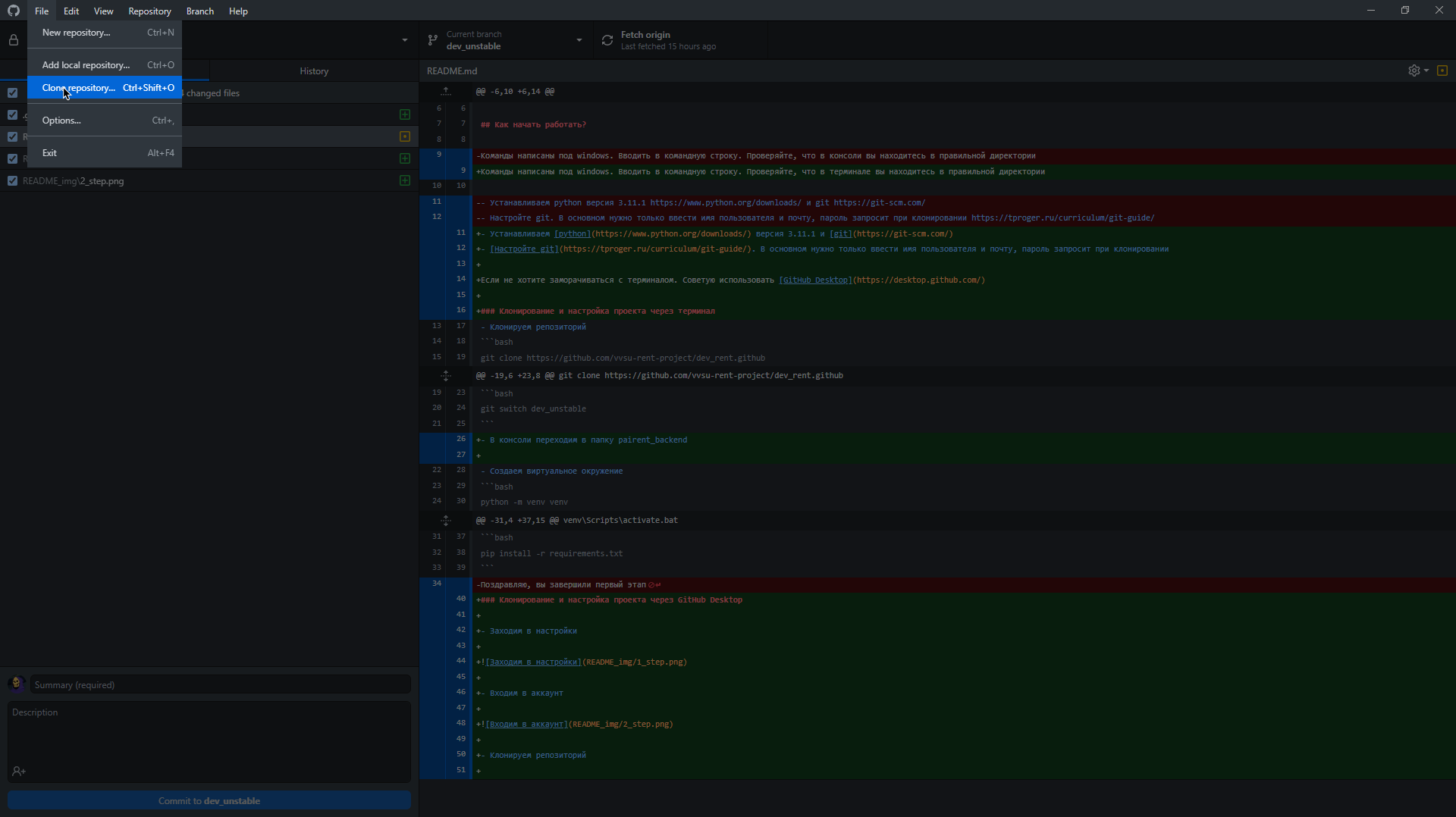
Клонирование проекта через GitHub Desktop
- Заходим в настройки
- Входим в аккаунт
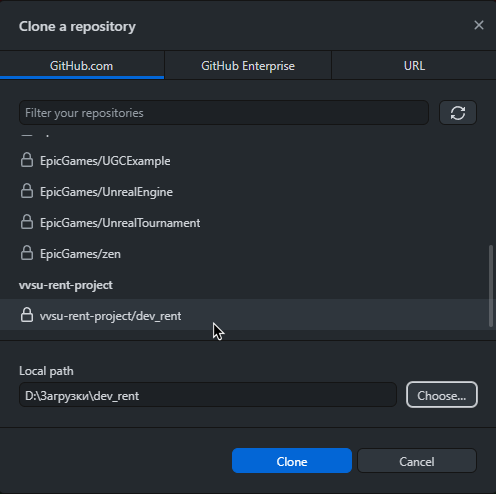
- Клонируем репозиторий
Подготовка проекта к работе
- Открываем VS Code, открываем папку проекта и запускаем терминал
- В терминале переходим в папку pairent_backend
cd pairent_backend
- Создаем виртуальное окружение
python -m venv venv
- Активируем виртуальное окружение. Активировать окружение нужно: когда запускаете сервер, устанавливаете зависимости, добавляете новое django приложение
venv\Scripts\activate
- После активации, устанавливаем зависимости.
pip install -r requirements.txt